14/03/2014 L’art de combinar diferents tipografies en disseny web
Una de les claus que vam explicar a “les tendències de disseny web al 2014” era combinar diferents tipografies, destacant allò que ens interessa amb un tipus de lletra que cridi l’atenció i sigui original, juntament amb una altra més neutra.

La tipografia és crucial per a qualsevol disseny web, ja que aporta personalitat i ens suggereix part del missatge que volem donar. Una tipografia mal escollida pot fins i tot alterar el significat del text!
Quina és la fórmula per combinar diferents tipografies?
Podem establir una norma general: Sempre hi ha d’haver alguna relació entre les diferents tipografies, així com amb el contingut. Combinar tipografies que no tenen res a veure entre elles o amb el missatge és una pràctica molt arriscada que sovint no funciona. Per això, hem de trobar algun patró en comú, com les quatre tècniques que va posar H&FJ, resumides a continuació:
- Diferents tipografies amb un mateix estat d’ànim per evocar un aire optimista i enèrgic.
- Diferents característiques de tipografia però d’una mateixa època històrica.
- Diferents textures tipogràfiques, però amb una qualitat de línia similar.
- Diferents tipografies amb proporcions similars i donar a cada una un paper diferent.
D’altra banda, hi ha tipografies prohibides, com la Comic Sans i altres que per la seva freqüència d’ús no tenen impacte, com són per exemple l’Arial, la Courier i la Times New Roman, entre altres. Per tant, si voleu ser originals i destacar, mantingueu-les lluny del vostre disseny.
Però què millor que donar exemples visuals?
A continuació us deixem els dissenys webs que han combinat tipografies molt diferents i que han funcionat. Esperem que serveixi d'inspiració:


Crop the Block

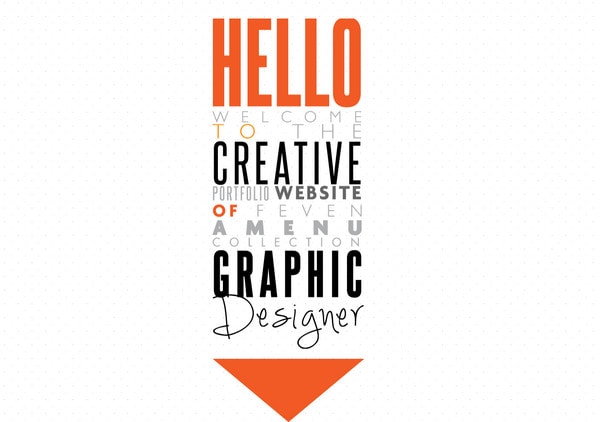
Feven Amenu
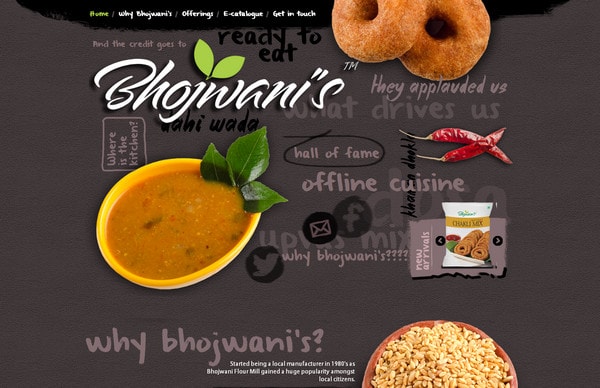
Bhojwani Foods
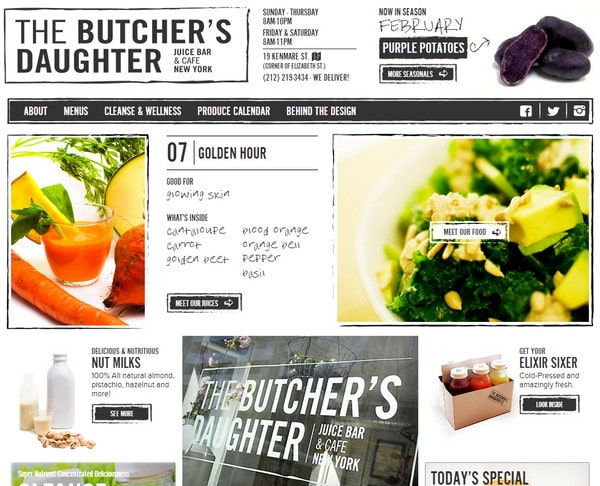
The Butchers Daughter
Si esteu interessats en redissenyar el vostre web o iniciar un nou projecte, podeu contactar amb nosaltres a través del nostre formulari o trucant al 977 300 673.
Gràcies i bon cap de setmana!